Hier können Sie Wiki ausprobieren: Unterschied zwischen den Versionen
Janik (Diskussion | Beiträge) |
Janik (Diskussion | Beiträge) |
||
| (100 dazwischenliegende Versionen von 7 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | {| border=15 | |
| − | + | | width="1000px" |<div align="center"><span style="color:#D15FEE;"> '''Wer auf dieser Seite etwas ausprobieren möchte, sollte sich bitte auch einen entsprechenden Abschnitt anlegen, wie es von janik geschehen ist.'''.</span> | |
| − | + | |- | |
| − | + | |} | |
| − | |||
| + | [https://olat.server.uni-frankfurt.de/olat/auth/1%3A1%3A0%3A0%3A0/] | ||
| + | =='''Test von janik'''== | ||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite] | ||
| + | ==='''Bilder'''=== | ||
| − | + | [[Bild:Scannen0003.jpg|miniatur|zentriert|400px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Zeile 34: | Zeile 32: | ||
Datei:401px-DSC 03042a5.jpg|[[Digitale Integration]] | Datei:401px-DSC 03042a5.jpg|[[Digitale Integration]] | ||
</gallery> | </gallery> | ||
| + | |||
| + | |||
| + | [[Bild:Pendeluhr.gif|gerahmt|center|Eine Pendeluhr]] | ||
| + | |||
| + | |||
| Zeile 45: | Zeile 48: | ||
| − | |||
| − | + | ||
| + | |||
| + | |||
|} | |} | ||
| + | <u>'''Dies ist ein Bild mit langem Text.'''</u> | ||
| + | |||
| + | |||
| − | <u>''' | + | |
| + | {| class=flag | ||
| + | | [[Bild:DSCN0001-2.JPG|400px]] | ||
| + | |} <u>'''Ein kurzer Text'''</u> | ||
==='''Textgestaltung'''=== | ==='''Textgestaltung'''=== | ||
| + | |||
| + | ===='''Schriftarten'''==== | ||
| + | |||
| + | |||
| + | <span style="font-family:AR BERKLEY;"><font color="black; background-color:yellow" size="5"><u>Alternativ kann sich eine Suchmaschine darauf beschränken, von Anfang an nur passende Dokumente aufzunehmen.</u></font></span> ander Schriftart | ||
| + | |||
| + | |||
| + | <span style="font-family:KaiTi;"><font color="black" size="3"><u>Alternativ kann sich eine Suchmaschine darauf beschränken, von Anfang an nur passende Dokumente aufzunehmen.</u></font></span> gleicher Text andere Schriftart. | ||
| + | |||
| + | |||
| + | <span style="font-family:AR BERKLEY;"><font color="black" size="3"><u>Alternativ kann sich eine Suchmaschine darauf beschränken, von Anfang an nur passende Dokumente aufzunehmen.</u></font></span> gleicher Text wieder andere Schriftart. | ||
| + | |||
| + | |||
| + | <u>'''(Schriftarten können auch vergrößert oder verkleinert werden)'''</u> | ||
===='''Schriftgröße'''==== | ===='''Schriftgröße'''==== | ||
| Zeile 64: | Zeile 88: | ||
<font color="darkred" size="4">Beispiele sind etwa eine Suchmaschine für Weblogs (statt für das komplette Web) oder Suchmaschinen, die nur Dokumente von Universitäten verarbeiten, oder</font> | <font color="darkred" size="4">Beispiele sind etwa eine Suchmaschine für Weblogs (statt für das komplette Web) oder Suchmaschinen, die nur Dokumente von Universitäten verarbeiten, oder</font> | ||
| − | <span style="font-family: | + | <span style="font-family:AR BERKLEY;"><font color="indigo" size="7">ausschließlich</font></span>. Sehr große Schrift, fett und farbig. Schriftgröße (size=) kann zwischen 1 und 7 eingestellt werden. Schriftgröße 3 ist normale Größe. |
| + | |||
| + | |||
| Zeile 74: | Zeile 100: | ||
===='''Schriftfarbe'''==== | ===='''Schriftfarbe'''==== | ||
| + | |||
| + | <u>'''"Blaue oder rote Schrift nicht verwenden, da sie vom System schon automatisch vergeben werden."'''</u> | ||
| + | |||
| + | |||
<span style="background-color:#00008B"><font color=#FFFFFF> Vor dem Aufkommen von E-Mail wurden Nachrichten</font></span> (weiße Schrift auf dunklem Hintergrund) | <span style="background-color:#00008B"><font color=#FFFFFF> Vor dem Aufkommen von E-Mail wurden Nachrichten</font></span> (weiße Schrift auf dunklem Hintergrund) | ||
| Zeile 89: | Zeile 119: | ||
<span style="color:indigo">Bildsuchmaschinen zeigen eine Miniaturansicht der passenden Bilder an.</span> Text farbig geschrieben. | <span style="color:indigo">Bildsuchmaschinen zeigen eine Miniaturansicht der passenden Bilder an.</span> Text farbig geschrieben. | ||
| + | |||
| + | |||
| + | <u>'''"Farben für Schrift, Rahmen oder Hintergrund bitte aus den Farbtabellen auf der Hilfeseite auswählen"'''</u> | ||
===='''Blocksatz'''==== | ===='''Blocksatz'''==== | ||
| Zeile 107: | Zeile 140: | ||
|- | |- | ||
|} | |} | ||
| + | |||
| + | |||
| + | ===='''Tabellen'''==== | ||
| + | |||
| + | |||
| + | |||
| + | {| border="10" | ||
| + | ! width="10%" | | ||
| + | ! width="20%" | | ||
| + | ! width="25%" | | ||
| + | |- | ||
| + | |style="background-color:#E0E0E0" |<div align="center">'''Dies ist ein Test''' | ||
| + | |Zelle B | ||
| + | |Zelle C | ||
| + | |} | ||
===='''Textumrandung'''==== | ===='''Textumrandung'''==== | ||
| Zeile 115: | Zeile 163: | ||
| − | |||
<blockquote width=100%; style="background:#f4f4ff; border: 1px solid #999; border-right-width: 1px">Eine weitere feinere Aufgliederung geht auf datenspezifische Eigenschaften ein, die nicht alle Dokumente innerhalb einer Gattung teilen. Bleibt man beim Beispiel Text, so kann bei Usenet-Beiträgen nach bestimmten Autoren gesucht werden, bei Web-Seiten im HTML-Format nach dem Dokumententitel.</blockquote> | <blockquote width=100%; style="background:#f4f4ff; border: 1px solid #999; border-right-width: 1px">Eine weitere feinere Aufgliederung geht auf datenspezifische Eigenschaften ein, die nicht alle Dokumente innerhalb einer Gattung teilen. Bleibt man beim Beispiel Text, so kann bei Usenet-Beiträgen nach bestimmten Autoren gesucht werden, bei Web-Seiten im HTML-Format nach dem Dokumententitel.</blockquote> | ||
| Zeile 126: | Zeile 173: | ||
<blockquote width=100%; style="background:#f4f4ff; border: 3px solid #D15FEE; border-right-width: 3px">Je nach Datengattung ist als weitere Funktion eine Einschränkung auf eine Untermenge aller Daten einer Gattung möglich. Dieses wird im Allgemeinen über zusätzliche Suchparameter realisiert, die einen Teil der erfassten Daten ausschließt.</blockquote> | <blockquote width=100%; style="background:#f4f4ff; border: 3px solid #D15FEE; border-right-width: 3px">Je nach Datengattung ist als weitere Funktion eine Einschränkung auf eine Untermenge aller Daten einer Gattung möglich. Dieses wird im Allgemeinen über zusätzliche Suchparameter realisiert, die einen Teil der erfassten Daten ausschließt.</blockquote> | ||
| − | <span class="rahmenfarbe3" style="border-style: solid; border-width: 2px; margin: 2px">Verschiedene Suchmaschinen können '''"unterschiedliche"'''</span> | + | <span class="rahmenfarbe3" style="border-style: solid; border-width: 2px; margin: 2px">Verschiedene Suchmaschinen können '''"unterschiedliche"'''</span> |
| + | ===='''interne Verlinkung'''==== | ||
| − | + | ||
| + | [[Sprache#Über E-mails|Über E-mails]] | ||
| + | |||
| + | [[Sprache#Über E-mails]] Link würde laut Beschreibung im Handbuch so aussehen. | ||
| − | |||
| − | + | [[Sprache#Anwendungen|Anwendungen]] | |
| + | [[Sprache#Anwendungen]] Verlinkung laut Handbuch | ||
| Zeile 141: | Zeile 192: | ||
[[Sprache#Über E-mails|Über E-mails]] | [[Sprache#Über E-mails|Über E-mails]] | ||
| − | [[Sprache#Über E-mails]] | + | [[Sprache#Über E-mails]] Verlinkung laut Handbuch |
| + | |||
| + | |||
| + | |||
| + | ===='''externe Verlinkung'''==== | ||
| + | |||
| + | |||
| + | |||
| + | [[Bild:KITA.jpg|200px|google]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [http://www.bagwiwa.de/files/publikationen%20stand%2006.07.2010.pdf] | ||
| + | |||
| + | |||
| + | |||
| + | [http://www.uni-due.de/LLL/docs/Vortraege/Koch.pdf] | ||
| + | |||
| + | |||
| + | |||
| + | [http://www.uni-due.de/LLL/docs/Vortraege/Koch.pdf] | ||
| + | |||
| + | |||
| + | |||
| + | [http://www.zlb.de/wissensgebiete/elernbar/Einfuehrung_PDF_Stand_2007.pdf] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Wohltuendes Altern in der Informationsgesellschaft]] | ||
| + | |||
| + | |||
| + | [http://wiki.u3l.uni-frankfurt.de/index.php?title=E-Mail#Versand Versand] | ||
| + | |||
| + | == '''Test von Katharina'''== | ||
| + | |||
| + | '''1. Guten Morgen!''' | ||
| + | |||
| + | '''2. Interessante Links für ältere Menschen''' | ||
| + | |||
| + | Das Projekt "Silver Surfer - Aktiv im Internet" stellt eine umfangreiche Auswahl an Internet-Adressen zur Verfügung zu folgenden Themen: | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Seniorenorganisationen Seniorenorganisationen] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Seniorenportale.2FWebseiten_f.C3.BCr_Senioren Seniorenportale/Webseiten für Senioren] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Lerncaf.C3.A9s_und_Computerclubs Lerncafés und Computerclubs] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Seniorenstudium Seniorenstudium] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Lernen_im_Alter Lernen im Alter] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Wohnen_im_Alter Wohnen im Alter] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Wohlfahrtsverb.C3.A4nde Wohlfahrtsverbände] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Zeitgeschichte.2FBiographiearbeit Zeitgeschichte/Biographiearbeit] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Erfahrungsberichte Erfahrungsberichte] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Institute Institute] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Bundesministerien Bundesministerien] | ||
| + | |||
| + | [http://www.elearning-online.eu/wiki/index.php5?title=Hauptseite#Programme_der_Europ.C3.A4ischen_Kommission Programme der Europäischen Kommission] | ||
| + | |||
| + | '''3. Fotos''' | ||
| + | |||
| + | [[Datei:Desert.jpg|200px]] [[Bild:Vogel.gif]] | ||
| + | |||
| + | =='''Test von Anselm'''== | ||
| + | |||
| + | ==Test von Alster== | ||
| + | |||
| + | dies ist ein Test von Alster. Ich wünsche allen Teilnehmern eine schöne <span style="background-color:#B9FFC5"> <u>'''Woche'''</u>.</span> | ||
| + | |||
| + | {{Test1}} | ||
| + | |||
| + | == Cochem September 2008 == | ||
| + | |||
| + | [[Bild:Cochem September 2008.jpg|<u>'''Cochem September 2008'''</u>|500px]] | ||
| + | |||
| + | |||
| + | |||
| + | '''Ein schönes Bild von der Mosel''' | ||
| + | |||
| + | Das Bild ist übrigens ein schönes Beispiel für die Rechtefallen im Netz. Falls das Bild nicht ausdrücklich frei von Rechten ist und man es z.B. als Illustration für die Lage seines Hauses (das man z.B. verkaufen will) am Ufer nutzt, ist das ein Verstoß. | ||
| + | Man müsste selbst fotografieren. | ||
| + | Ebenso, wenn das Bild als Illustration für meinen Reisebericht an die schöne Mosel dient und den Eindruck erweckt, ich hätte es selbst geknipst. | ||
| + | |||
| + | =='''Ein weiterer Test von Jaky:'''== | ||
| + | |||
| + | |||
| + | |||
| + | ==='''Eine Worddatei mit Verlinkung.'''=== | ||
| − | [ | + | „Warum immer nur Google, es gibt eine Vielfalt von Suchmaschinen und –hilfen“, schreibt Anselm unter dem Datum vom 10. Juni 2008 in [http://enigma-u3l.blogspot.com/search?updated-max=2008-06-15T20%3A25%3A00%2B02%3A00&max-results=7 Enigma-U3L an der Goethe-Universität Frankfurt]. |
| + | Aus der Vielzahl der Möglichkeiten im Web zu suchen, seien aus dem Blogbeitrag hier an diesem Platz nur drei Beispiele angeführt, um die Verlinkung zu übernehmen. | ||
| + | Beispiel 1: | ||
| + | http://www.www-kurs.de/ | ||
| + | '''Beispiel 2:''' | ||
| + | http://www.ub.uni-bielefeld.de/biblio/search/help/. | ||
| + | '''Beispiel 3:''' | ||
| + | [http://www.ub.uni-bielefeld.de/biblio/search/help/invisibleweb.htm Was Google nicht findet] | ||
| + | Bürger-Uni. | ||
| − | + | http://www.goethe-universitaet.de/buergeruni | |
| + | ??? | ||
| + | <gallery perrow="2"> | ||
| + | Datei:Cochem im August 2008.jpg| | ||
| + | Datei:Scannen0028.JPG| | ||
| + | </gallery> | ||
| Zeile 160: | Zeile 322: | ||
| − | |||
| − | |||
| − | |||
| + | Aus Enigma | ||
| + | Wechseln zu: Navigation, Suche | ||
| − | + | Aus Enigma | |
| + | Wechseln zu: Navigation, Suche | ||
| + | =='''eLearning für Senioren/innen:''' == | ||
| + | '''[[1. Was bedeutet eLearning für Senioren/Innen]] <br/>''' | ||
| + | * Was gehört zu eLearning? | ||
| − | [ | + | [[Videoportale]] |
| + | == Weiterbildung Uni Bremen == | ||
| + | [[Bild:Scannen0120.jpg|400px]] | ||
| − | |||
| − | |||
| + | ''In der Uni Bremen gibt es eine Seite für Weiterbildung von Senioren: | ||
| + | http://www.weiterbildung.uni-bremen.de/index.php?option=com_content&task=view&id=36&Itemid=64 Weiterbildung Bremen | ||
| − | |||
| − | [[ | + | '''Rudi''' |
| + | hahilinga HOCHHOLDINGER '''Hochholdinger''' Burg Roning 760 n.Chr. ''Hocholting'' [Hoholting] [Hocholting] | ||
| − | [ | + | drozza-anniona-hosi-fagana-hahilinga [Lex Baiuvariorum] |
| + | ''Eine gute Struktur ist essentiell für das Aussehen eines Artikels. Zwischenüberschriften sind besonders hilfreich und sollten daher in keinem längeren Text fehlen. Die Überschriften sollten kurz und prägnant sein und keine Links enthalten. Ganze Sätze als Überschriften sind extrem störend, auch Doppelpunkte sollten vermieden werden. Um den Text insgesamt gleichmäßig zu halten, muss besonders darauf geachtet werden, dass alle Absätze und Abschnitte ungefähr gleich lang sind. Eine Richtlinie hierfür sind etwa 100–150 Wörter.' | ||
| − | |||
| + | =='''Bild von Carmel'''== | ||
| + | [[Bild:Carmel.jpg|400px|center]] | ||
| − | |||
| + | ==Die Skyline von Frankfurt am Main== | ||
| + | (Eingebracht in die Testseite von woody am 17.11.2009) | ||
| − | |||
| + | ""Test am 11.05.2010"" | ||
| + | *1 abschnitt | ||
| + | [[Bild:Bkm-eu-frankfurt-am-main,property=poster-1-.jpg|700px]] | ||
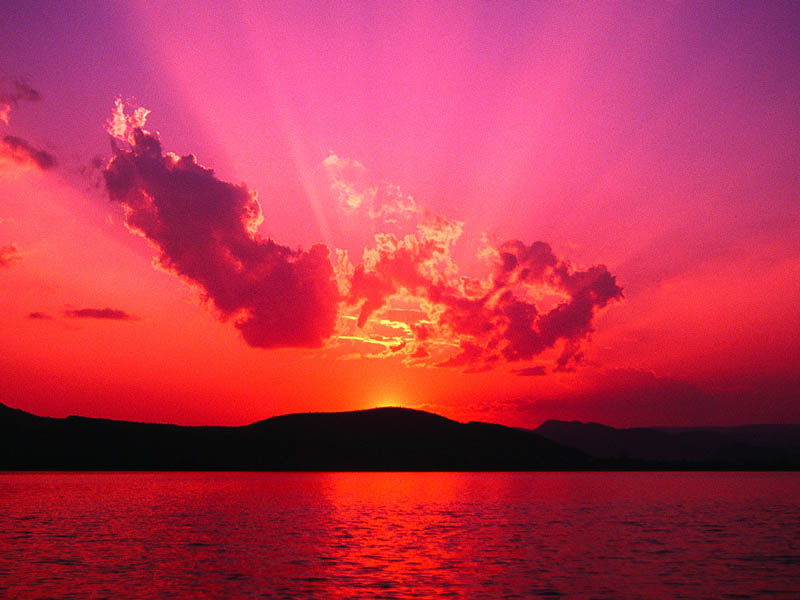
| + | [[Bild:sonnenuntergang.jpg]] | ||
| − | + | Sorry, ich war zu schnell mit dem Sonnenuntergang! Zuerst sollte die Sonne ja aufgehen! | |
| + | =='''Test für Enigma Workshop (Hawei)'''== | ||
| + | [[Datei:u3l.jpg]] | ||
| − | |||
| + | ==Test von IME== | ||
| − | + | ==test von pete== | |
| + | ==Test von Michaelfrf== | ||
| − | + | ==Test von michaelfrf== | |
Aktuelle Version vom 14. November 2012, 21:31 Uhr
Wer auf dieser Seite etwas ausprobieren möchte, sollte sich bitte auch einen entsprechenden Abschnitt anlegen, wie es von janik geschehen ist..
|
Inhaltsverzeichnis
- 1 Test von janik
- 2 Test von Katharina
- 3 Test von Anselm
- 4 Test von Alster
- 5 Cochem September 2008
- 6 Ein weiterer Test von Jaky:
- 7 eLearning für Senioren/innen:
- 8 Weiterbildung Uni Bremen
- 9 Bild von Carmel
- 10 Die Skyline von Frankfurt am Main
- 11 Test für Enigma Workshop (Hawei)
- 12 Test von IME
- 13 test von pete
- 14 Test von Michaelfrf
Test von janik
Bilder
- Bilder Hochformat
 . .
|
Dies ist ein Bild mit langem Text.

|
Textgestaltung
Schriftarten
Alternativ kann sich eine Suchmaschine darauf beschränken, von Anfang an nur passende Dokumente aufzunehmen. ander Schriftart
Alternativ kann sich eine Suchmaschine darauf beschränken, von Anfang an nur passende Dokumente aufzunehmen. gleicher Text andere Schriftart.
Alternativ kann sich eine Suchmaschine darauf beschränken, von Anfang an nur passende Dokumente aufzunehmen. gleicher Text wieder andere Schriftart.
(Schriftarten können auch vergrößert oder verkleinert werden)
Schriftgröße
dies ist ein dieser Text wurde kleiner geschrieben als normaler Text.
Test Dieser Text wurder größer geschrieben als dies im Wiki üblich ist.
Beispiele sind etwa eine Suchmaschine für Weblogs (statt für das komplette Web) oder Suchmaschinen, die nur Dokumente von Universitäten verarbeiten, oder
ausschließlich. Sehr große Schrift, fett und farbig. Schriftgröße (size=) kann zwischen 1 und 7 eingestellt werden. Schriftgröße 3 ist normale Größe.
Text hoch- und tiefgestellt
Teilnehmern Dieser Text wurde hochgestellt geschrieben.
ein schönes Dieser Text wurde tiefgestellt geschrieben.
Schriftfarbe
"Blaue oder rote Schrift nicht verwenden, da sie vom System schon automatisch vergeben werden."
Vor dem Aufkommen von E-Mail wurden Nachrichten (weiße Schrift auf dunklem Hintergrund)
von janik. Dieser Text ist mit farbigen Hintergrund geschrieben.
Weihnachtsfest. Dieser Text wurde größer mit farbigen Hintergrund geschrieben.
Zunächst lassen sich diese Dieser Text wurde farbig, unterstrichen und fettgeschrieben.
Ergebnisseiten werden in Abhängigkeit von dieser Gattung Dieser Text wurde farbig und mit Schriftgröße 4 geschrieben.
Bildsuchmaschinen zeigen eine Miniaturansicht der passenden Bilder an. Text farbig geschrieben.
"Farben für Schrift, Rahmen oder Hintergrund bitte aus den Farbtabellen auf der Hilfeseite auswählen"
Blocksatz
Textvorlagen/Textbausteine
An diesem Artikel oder Abschnitt arbeitet gerade jemand. <br\> Um Bearbeitungskonflikte zu vermeiden, warte bitte mit Änderungen, bis diese Markierung entfernt ist, oder kontaktiere den Ersteller..
|
Dieser Artikel oder Abschnitt bedarf einer Überarbeitung. Hilf mit, ihn zu verbessern, und entferne anschließend diese Markierung. Änderungen bitte auf der Diskussionsseite vorschlagen..
|
Tabellen
Dies ist ein Test
|
Zelle B | Zelle C |
Textumrandung
- Eine weitere feinere Aufgliederung geht auf datenspezifische Eigenschaften ein, die nicht alle Dokumente innerhalb einer Gattung teilen. Bleibt man beim Beispiel Text, so kann bei Usenet-Beiträgen nach bestimmten Autoren gesucht werden, bei Web-Seiten im HTML-Format nach dem Dokumententitel.
Eine weitere feinere Aufgliederung geht auf datenspezifische Eigenschaften ein, die nicht alle Dokumente innerhalb einer Gattung teilen. Bleibt man beim Beispiel Text, so kann bei Usenet-Beiträgen nach bestimmten Autoren gesucht werden, bei Web-Seiten im HTML-Format nach dem Dokumententitel.
| Hinweis: Dieses Buch ist gerade in einem ersten Aufbau. Bei Interesse schreibe dein Wissen gern ohne große Formatierungen hier hinein... |
Je nach Datengattung ist als weitere Funktion eine Einschränkung auf eine Untermenge aller Daten einer Gattung möglich. Dieses wird im Allgemeinen über zusätzliche Suchparameter realisiert, die einen Teil der erfassten Daten ausschließt.
Verschiedene Suchmaschinen können "unterschiedliche"
interne Verlinkung
Sprache#Über E-mails Link würde laut Beschreibung im Handbuch so aussehen.
Sprache#Anwendungen Verlinkung laut Handbuch
Sprache#Über E-mails Verlinkung laut Handbuch
externe Verlinkung
Wohltuendes Altern in der Informationsgesellschaft
Test von Katharina
1. Guten Morgen!
2. Interessante Links für ältere Menschen
Das Projekt "Silver Surfer - Aktiv im Internet" stellt eine umfangreiche Auswahl an Internet-Adressen zur Verfügung zu folgenden Themen:
Seniorenportale/Webseiten für Senioren
Zeitgeschichte/Biographiearbeit
Programme der Europäischen Kommission
3. Fotos
Test von Anselm
Test von Alster
dies ist ein Test von Alster. Ich wünsche allen Teilnehmern eine schöne Woche.
Diese Seite befindet sich zur Zeit in Bearbeitung
Cochem September 2008
Ein schönes Bild von der Mosel
Das Bild ist übrigens ein schönes Beispiel für die Rechtefallen im Netz. Falls das Bild nicht ausdrücklich frei von Rechten ist und man es z.B. als Illustration für die Lage seines Hauses (das man z.B. verkaufen will) am Ufer nutzt, ist das ein Verstoß. Man müsste selbst fotografieren. Ebenso, wenn das Bild als Illustration für meinen Reisebericht an die schöne Mosel dient und den Eindruck erweckt, ich hätte es selbst geknipst.
Ein weiterer Test von Jaky:
Eine Worddatei mit Verlinkung.
„Warum immer nur Google, es gibt eine Vielfalt von Suchmaschinen und –hilfen“, schreibt Anselm unter dem Datum vom 10. Juni 2008 in Enigma-U3L an der Goethe-Universität Frankfurt. Aus der Vielzahl der Möglichkeiten im Web zu suchen, seien aus dem Blogbeitrag hier an diesem Platz nur drei Beispiele angeführt, um die Verlinkung zu übernehmen.
Beispiel 1: http://www.www-kurs.de/
Beispiel 2: http://www.ub.uni-bielefeld.de/biblio/search/help/.
Beispiel 3: Was Google nicht findet
Bürger-Uni.
http://www.goethe-universitaet.de/buergeruni
???
Aus Enigma Wechseln zu: Navigation, Suche
Aus Enigma Wechseln zu: Navigation, Suche
eLearning für Senioren/innen:
1. Was bedeutet eLearning für Senioren/Innen
- Was gehört zu eLearning?
Weiterbildung Uni Bremen
In der Uni Bremen gibt es eine Seite für Weiterbildung von Senioren: http://www.weiterbildung.uni-bremen.de/index.php?option=com_content&task=view&id=36&Itemid=64 Weiterbildung Bremen
Rudi
hahilinga HOCHHOLDINGER Hochholdinger Burg Roning 760 n.Chr. Hocholting [Hoholting] [Hocholting]
drozza-anniona-hosi-fagana-hahilinga [Lex Baiuvariorum]
Eine gute Struktur ist essentiell für das Aussehen eines Artikels. Zwischenüberschriften sind besonders hilfreich und sollten daher in keinem längeren Text fehlen. Die Überschriften sollten kurz und prägnant sein und keine Links enthalten. Ganze Sätze als Überschriften sind extrem störend, auch Doppelpunkte sollten vermieden werden. Um den Text insgesamt gleichmäßig zu halten, muss besonders darauf geachtet werden, dass alle Absätze und Abschnitte ungefähr gleich lang sind. Eine Richtlinie hierfür sind etwa 100–150 Wörter.'
Bild von Carmel
Die Skyline von Frankfurt am Main
(Eingebracht in die Testseite von woody am 17.11.2009)
""Test am 11.05.2010""
- 1 abschnitt
Sorry, ich war zu schnell mit dem Sonnenuntergang! Zuerst sollte die Sonne ja aufgehen!
Test für Enigma Workshop (Hawei)